How I Build Fast

Hacky Experiments came about because I wanted to have a central place for all my projects but even I was surprised at how many I had racked up. Last I checked I have about 20 in the Experiments section. And I know I’ve left out a few!
With the exception of a couple, most of them were done in the last year. That’s a lot of projects. Some I came up with and launched on the same day. So I figured I’d share my process on how I build these so quickly.
What's funny is that people think I'm very fast. The truth is that I am woefully 'short term' slow. I struggle to do the LC easy question in the full hour of an interview which was meant to be a warm up for the main question.
How I make up for it is by gaining efficiencies over the long run by leveraging a system of reusable templates and components.
Caveat
First things first though. This is not a how-to guide on creating a successful or profitable business. Or even a project that is awesome. I’m the least qualified to tell you how to do any of that.
There is no glory in having lots of abandoned or zombie side projects. It’s kinda like the Engineer’s equivalent of WallStreetBets lost porn. Great for some laughs but ultimately not what you want. I’ve definitely dropped the ball on monetizing or growing these babies. But that’s for another post.
Having lots of projects wasn’t the goal. That just happened. I guess it’s just how my mind and impetuous nature works. I also took inspiration from Pieter Levels and his 12 startups in 12 months challenge although I never explicitly tried to do that.
For a lot of the projects I was not trying to create a business or solve a problem. I would be going about my day and suddenly like a bolt of lightning an idea would strike me and I had to do something with it otherwise it would drive me up the wall.
You’ve probably seen this first hand if you follow me on Twitter where I will suddenly go down a rabbit hole.
I love that shit and I think it made me a much better developer / designer / product builder. And I was able to execute pretty fast with the system I had in place.
Ultimately how much time you should spend on a project comes down to how strongly you feel about it and how complicated it is. The method I will share is designed for you to set up systems that allow you to spin something up super fast. Whether that is what you should be doing is for you to decide.
You can still use this method even if you want to focus on one or two big ideas. But I do recommend you at least try a few different things (just maybe not 20 in one year!). This isn’t just my opinion.
There was a study done on an arts class where students were supposed to build clay pots which they would be graded on. The experiment divided the class into two groups. One group was told to build as many clay pots as possible and to experiment. The other was told to focus on building the perfect clay pot.
At the end of the semester the researchers found that the best clay pots came from the group that had focused on quantity rather than quality.
All this to say there is something to trying out a bunch of things. It makes your mind go in different directions, take inspiration, and learn faster. So do try a few projects. :)
Alright - long intro over. Let’s get into the process!
The Process

On a high level - you should be having a system of building things. This means you should have some default design decisions already made before you start a project. Obviously this will change depending on the project but the idea is to not start from scratch.
When you have a system and you come across an idea you are much more easily able to break it down into digestible chunks. You can immediately start seeing how you would go about implementing it. I’ll build a UI with this, store the data here, host the site here etc.
Tech Stack
The first choice is your Tech Stack. I’ll talk about the choices I made here but you should go with what you know best. If you’re a Ruby on Rails person, go with that. Django / Flask? Slither ahead.
Front End - Next.js + Tailwind CSS
I’m most comfortable with React, and Next.js, in my opinion, is the best framework for it right now. I used Gastby.js before but they just weren’t able to keep up with Next.
Tailwind CSS is one of my favorite tools. It allows me to build beautiful custom sites super fast.
Backend - Supabase
I used to recommend Firebase but now have moved to Supabase. It's like Firebase but more modern and has a Postgres Database rather than ugly NOSQL. I like this solution as I get a database and authentication and serverless functions and so much out of the box. It’s ideal for getting started quickly.
If you want a solid starter that has this setup with Stripe use this.
You can of course have your own server too but I’m a JAMstack fanboy and cheap at that so I try to make everything serverless.
Hosting
I use Netlify / Vercel to host my sites. What I love about these services are that the free tiers are very generous (I still have not started paying for any of my projects!) and their UIs are super easy to work with.
Content Management System (CMS)
If you plan on having a blog or long form content I recommend integrating a CMS. A headless CMS works really well with JAMstack. I use Contentful although I've been hearing a lot of praise for Sanity as well.
They have very generous free plans and unless you get super big (a good problem to have) you can publish a ton of posts for free.
If you just want a minimal starter for free, use this hidden gem.
A note about money
I’ve set up my tech stack to allow me to launch projects for pretty much $0. This lets me experiment away without worrying too much about even a small fee adding up. Of course this approach has its negatives (20 projects!) and you should invest in projects you care about (I buy custom domains of projects I think can go further etc).
Starter Templates
One of the first things I did that helped me for future projects is that I set up some templates of projects that I could have. Essentially there were 3 types:
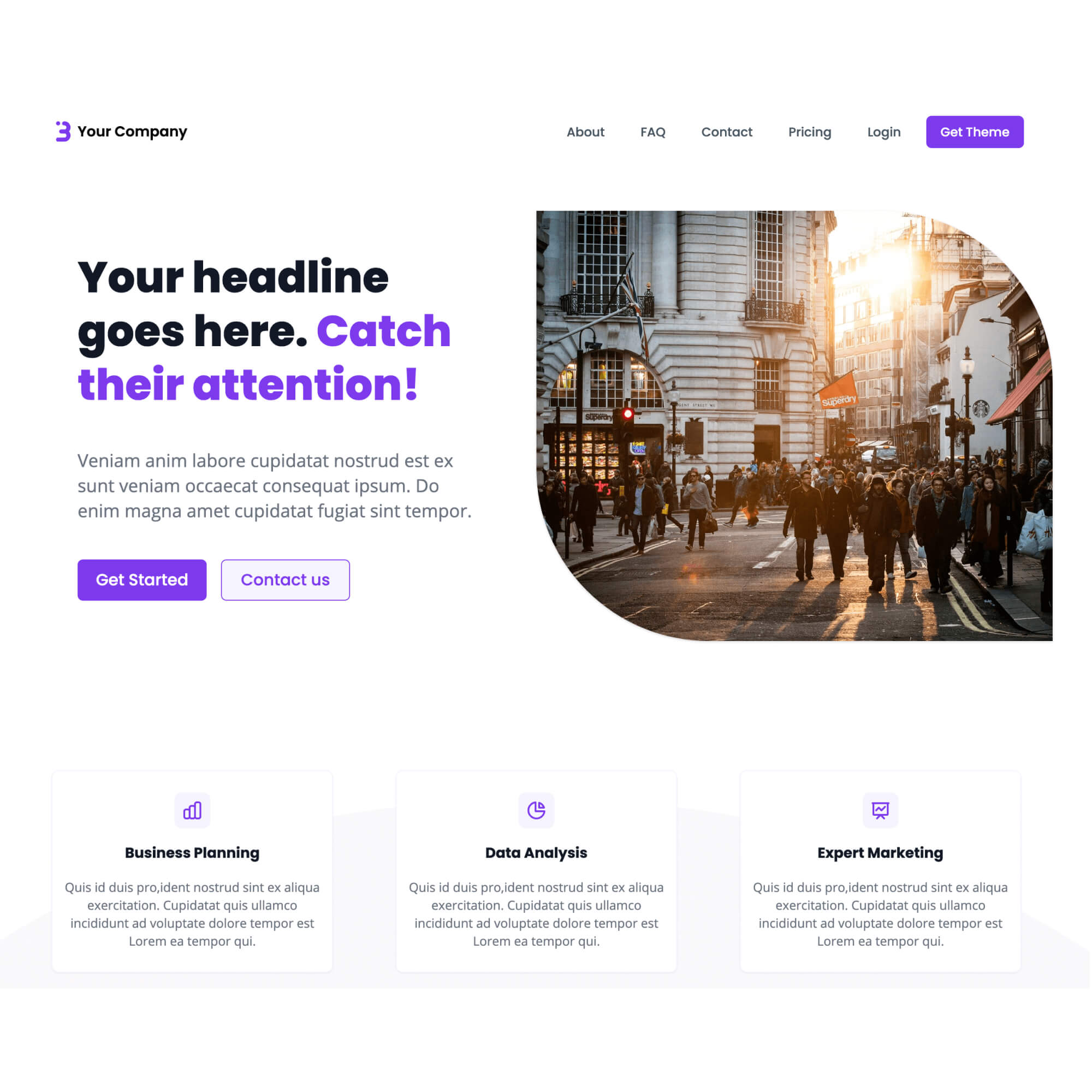
Basic Landing Page Template
This is pretty much required for any project. Of course layouts and styling and pages can change but if you have something to work with, it helps you speed up the process of building by a lot.
A landing page template has a home page, about, login pages etc. Then you got components ready to go like FAQs, Footers etc.
These serve as lego pieces that I can rearrange and tweak according to what I need. Often I'll be thinking about how to do something and realize I've already solved it before. Then I can just copy paste that component over and I'm already 90% of the way there.
Basic + Authentication
Sometimes you need authentication if your app needs to have protected routes or member profiles etc. A second starter template will take the basic version and add some auth flow to it. As I mentioned before I usually use Firebase for this. I will set this starter up so that anyone can sign up and login and firestore will create their record to use for future interactions.
An example of this is I Want To Build This which leveraged my Next Ozone template and has additional functionality with Firebase.
Basic + Authentication + Payment
Usually if you want auth you also want payment. Because you want to charge your users. This is the advanced most complete starter. It takes Starter #2 and integrates Stripe. Now users can login and then checkout a dummy plan and become ‘paying customers’. I’ll throw in a protected route only premium members can see for good measure.
I frequently use this official Next.js + TailwindCSS + Supabase starter for my saas projects.
What just happened?
Ok. Let’s pause and think for a second. If you do this, you now have a ready to go starter that lets your users authenticate and pay for services.
If you ever get an idea for a Saas, you can take this starter, tweak your copy to your product’s, hook up to a new Supabase project and add a new Stripe project/plan and...voila you have your MVP! How fucking powerful is that.
By developing this system you can cut down your coding time by a shit ton. And move on ideas fast.
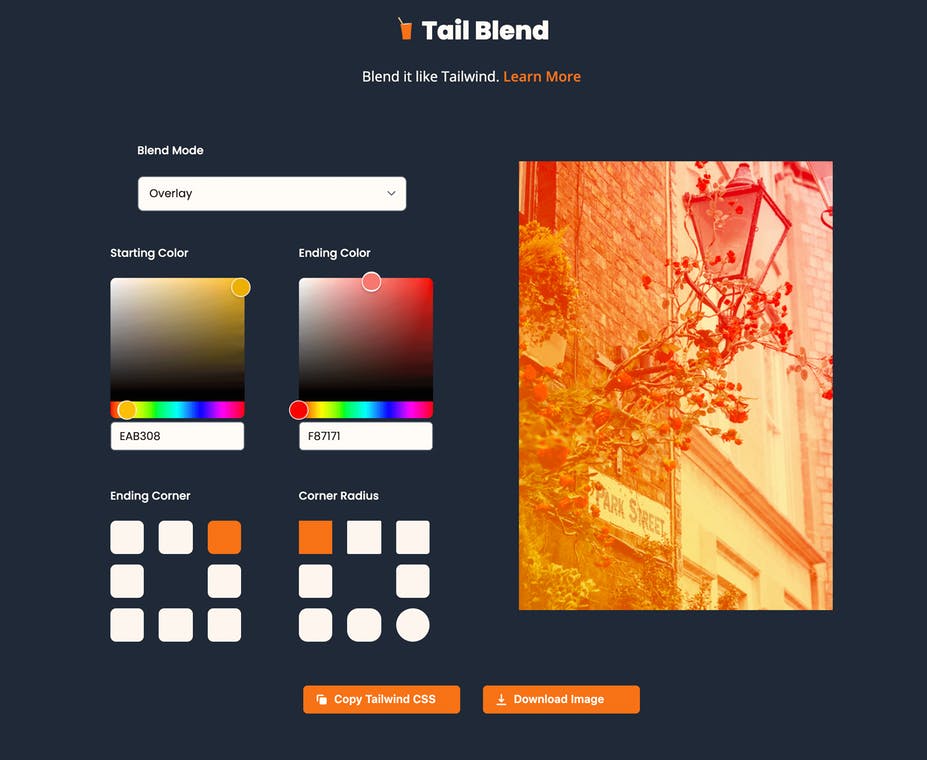
I’ll give you an example. I came across a Tailwind CSS video about mix-blend-mode. I loved it so much I built a UI tool based on it. Now this required no auth or payment so I just used Starter Template #1. I changed the layout and nav bar to be central and voila I went from this

To this

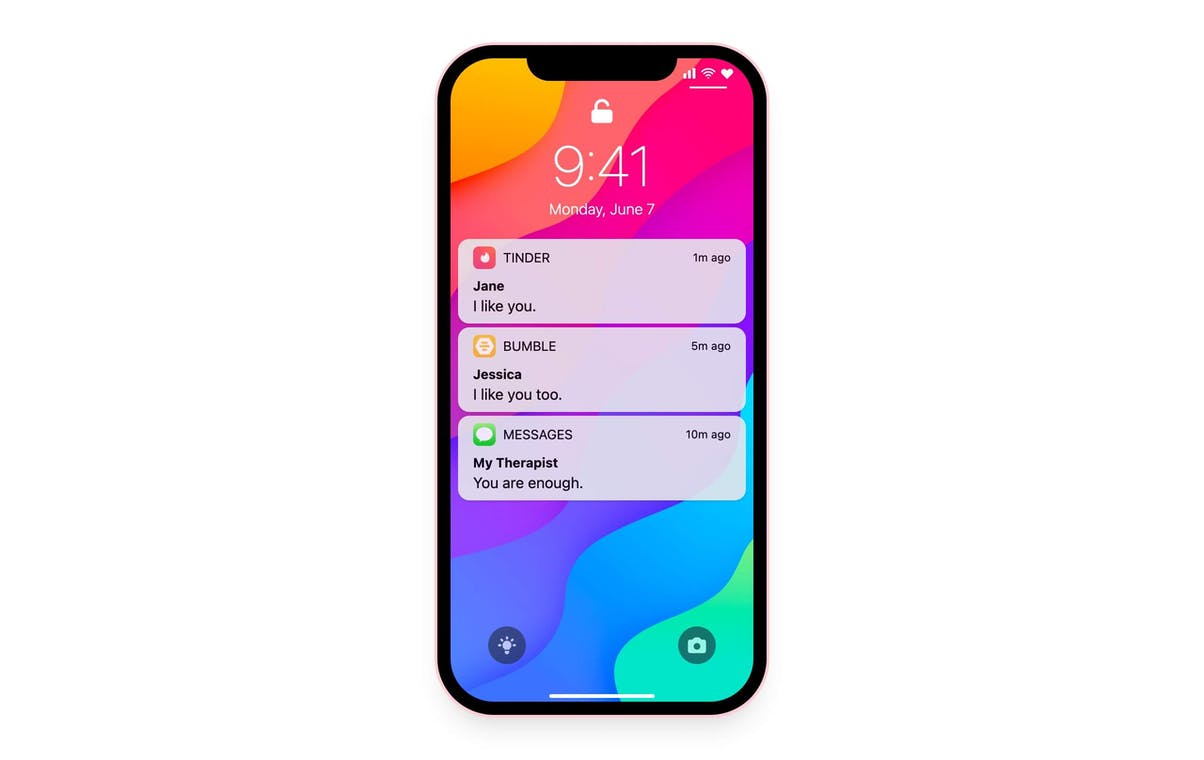
Fast forward a few weeks I’m going through my Twitter feed and Simon from Tailwind posts another project that shows off iOS notifications using Tailwind CSS.
I think this could be a fun project so I grab the modified template I had previously and throw this in there. Make a few updates and add functionality, and boom, I have Hearty Notifications.

I was even able to reuse features like downloading the image etc. Even Simon approved. 😀
Obviously not every project will go so fast, and especially, if it's a paid product it will require more time but you can see how reusing pieces helps you just get started.
Timeboxing
This idea was inspired by Pieter Levels. When he did his 12 startups in 12 months challenge, he assigned deadlines to his projects. Having a deadline forces you to focus on just the most essential features of a project and, most importantly, ship!
I have used this to build projects very quickly and even given myself one day deadlines where I will come up with an idea and then try to launch a product on Product Hunt before midnight.
- You have to build your product
- You have to create the graphics/logo
- You have to fugure out your copy / sales pitch
- You have to find and post on distribution channels (Reddit / Indiehackers / Hacker News etc
You will build muscle not just in your tech skills but in project management (breaking down the project into small tasks and executing to hit a deadline) and in marketing (posting on public websites and talking to users) as well as getting mentally tougher (getting over the anxiety of posting your work publicly).
The second advantage to timeboxing is you put a constraint on the amount of time you will spend on ideas that are not serious long term projects e.g. Notion Capture.
This is a good compromise on scratching your itch but not getting too far off base e.g. dedicate a weekend to a small project and then go back to the main one afterwards. The break will often help freshen your perspective and re-energize you.
Conclusion
And there you have it. My method to building things fast. There's no rocket science to it. Just build and rebuild.
If you’re already working on a project then obviously don't start building templates for the sake of it. But if you ever move on from the project try to extract components / templates from said project while it's fresh in your mind so you have them to use for the next idea.
If you currently don’t have any ideas for your side projects then this is a great opportunity to start with these. If and when the bolt of lightning hits you, you will be ready to execute.
The key is to get started on a project. I don't know about you but I will often psych myself out from even trying something because I get caught up in the details.
Things invariably become clearer once you start doing something and items blocking you start getting unblocked. The stairacse starts to appear as you take little steps.
I hope this was helpful.
Bilal